معرفی 20 ابزار برتر برای ایجاد پالت رنگ در طراحی سایت
رنگ بخش جدایی ناپذیر از زندگی می باشد و نقش بسیار مهمی در برانگیختن احساسات تمام انسان ها دارد. از جمله موارد مهم در جذب مخاطب و ترغیب وی برای برگشت مجدد به سایت، انتخاب رنگ مناسب در طراحی سایت می باشد. همان طور که می دانید دنیای رنگ ها بسیار پیچیده و متنوع می باشد و ایجاد همخوانی در رنگ یکی از مسائل مهم طراحی سایت می باشد که با ابزارهای جذاب و کاربردی که در ادامه معرفی میشوند، بسیار آسان خواهد شد. در ادامه نگاهی خواهیم داشت به ابزارهای مهم و برتر در ایجاد پالت رنگ که هر طراح سایت باید با آن ها آشنا باشد. با ظریف گرافیک همراه باشید.

بعد از آشنایی با تاثیر و روانشناسی رنگ در طراحی سایت و انتخاب تم مناسب بر اساس هدف و نوع فعالیت سایت، حال باید بتوانید بین رنگ ها همخوانی ایده آل و چشم نوازی ایجاد کنید. تئوری رنگ ها بسیار پیچیده می باشد و پالت های رنگ مختلفی وجود دارند که توسط طراحان و الگوریتم های پیچیده ایجاد شده اند. قطعا نمی توان از طراح سایت انتظار داشت که دانش ایجاد پالت رنگ را داشته باشد و به همین خاطر ابزارهای آنلاین بسیار دقیق و کاربردی وجود دارند که می توانید چرخه ی رنگی مورد نظر را ایجاد کنید. از مهم ترین و شناخته شده ترین ابزارهای ایجاد پالت رنگ در طراحی سایت می توان به موارد زیر اشاره نمود:
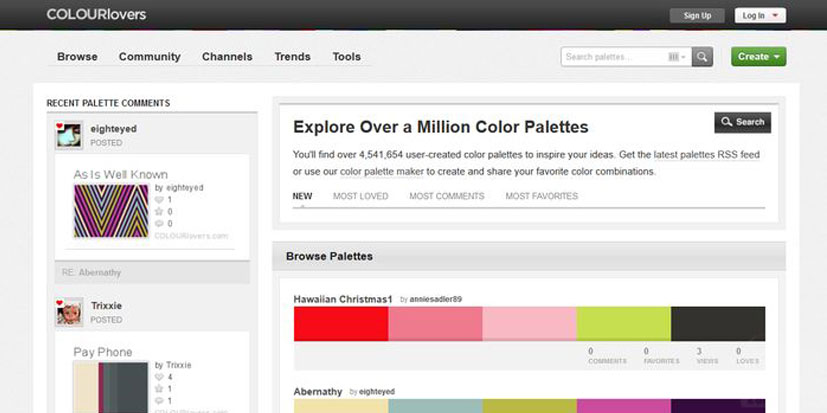
ابزار ایجاد پالت رنگ COLORlover
این سایت و انجمن بزرگترین انجمن مربوط به رنگ هست که حدود 8 میلیون عضو دارد و می تونید از پالت های رنگی آپلود شده توسط سایر اعضا استفاده کنید. البته این سایت ابزار ایجاد پالت سفارشی دارد و می توانید در کنار ایجاد پالت های متنوع از الگوها و shape های مختلف در سایت COLORlover استفاده کنید.

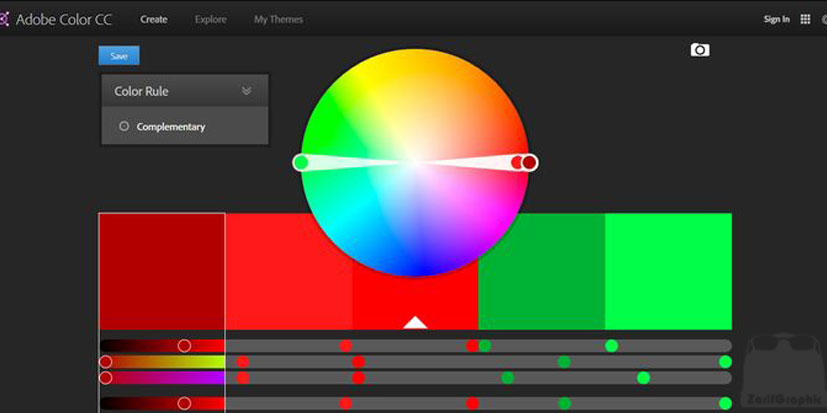
ابزار ایجاد پالت رنگ Adobe color CC
ابزار Adobe color CC یکی از شناخته شده ترین ابزارها در طراحی گرافیک و ایجاد پالت رنگ می باشد که رابط کاربری بسیار آسانی داشته و براحتی می توانید پالت های مختلف رنگی تک رنگ، ترکیبی، مکمل رو ایجاد کنید. یکی از خوبی های این ابزار استفاده و مشاهده ی پالت رنگ ساخته شده توسط سایر طراحان می باشد که می تواند گزینه ی مناسبی در ایجاد پالت های رنگی خلاقانه باشد.

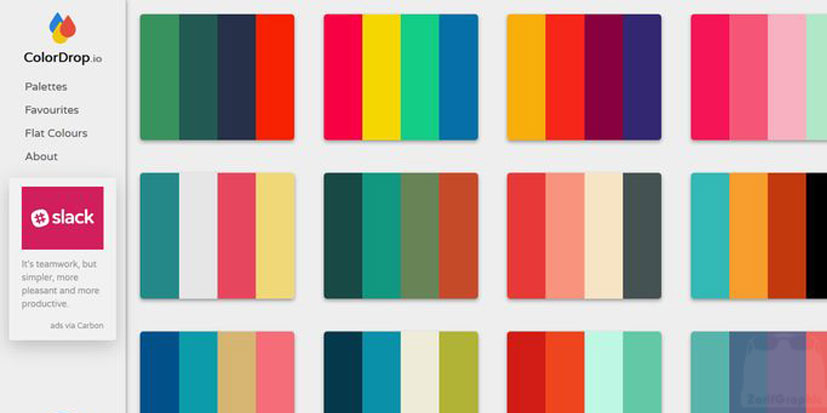
ابزار ایجاد پالت رنگ ColorDrop
طراحی فلت یکی از پرطرفدارترین نوع طراحی در سالهای اخیر می باشد و جایگاه بسیار خوبی در طراحی سایت پیدا کرده است. (پیشنهاد می کنیم مطلب اصول و نکات مهم در طراحی فلت را مطالعه کنید تا پی به اهمیت آن در طراحی سایت و گرافیک ببرید). اگر به دنبال ابزار مناسب برای ایجاد پالت رنگی برای این نوع طراحی هستید، ColorDrop می تواند گزینه ی مناسبی باشد. با این ابزار می توانید رنگ های مورد نظر و پراستفاده تان را به لیست علاقه مندی ها اضافه کنید و همچنین کد HEX/RGB را کپی نمایید.

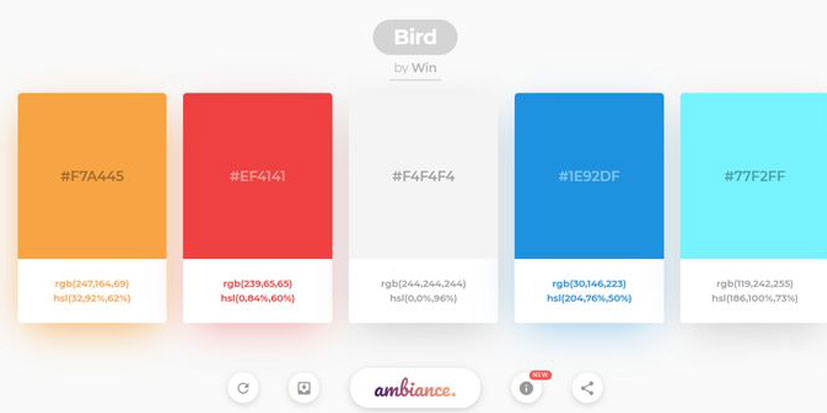
ابزار ایجاد پالت رنگ Ambiance
این ابزار به صورت تصادفی رنگ هایی از ColorDrop که در بالا به ان اشاره شد را به نمایش می گذارد. شاید برایتان سوال باشد که چرا باید از Ambiance استفاده کنیم؟ از مهم ترین دلایل برای استفاده از این ابزار، رابط کاربری بسیار ساده می باشد که همین باعث شده است در طراحی سایت طرفداران زیادی را به سمت خود جذب کند.

ابزار ایجاد پالت رنگ Palettable
یکی از جالب ترین ابزارهای ایجاد پالت رنگی Palettable می باشد که ساختار جالبی دارد. با ورود به این سایت ابتدا یک رنگ تصادفی نمایش داده می شود و اگر رنگ را دوست داشتید، دکمه ی L و در غیر این صورت D را ضربه می زنید. اگر رنگ اول را دوست داشته باشید، رنگ دوم مطابق با آن نمایش داده می شود و این روال ادامه دارد و در نهایت شما یک پالت رنگ مطابق با سلیقه و خواسته تان خواهید داشت.

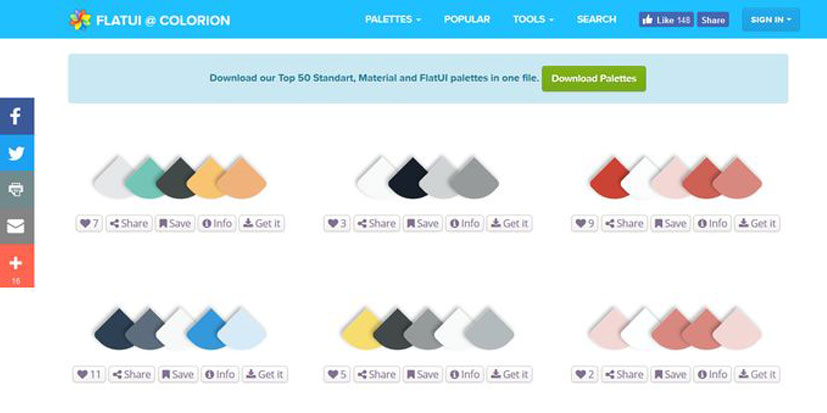
ابزار ایجاد پالت رنگ Colorion
این ابزار دارای سه گالری رنگ می باشد که برای طراحی منظم، طراحی رابط کاربری فلت و طراحی متریال مورد استفاده قرار میگیرد. با کلیک کردن بر روی هر یک از رنگ ها می توانید پالت های مرتبط را جستجو کنید. یکی از ویژگی های جالب این ابزار امکان ایجاد پالت رنگ متریال با توجه به تصویری می باشد که خودتان آپلود کرده اید.

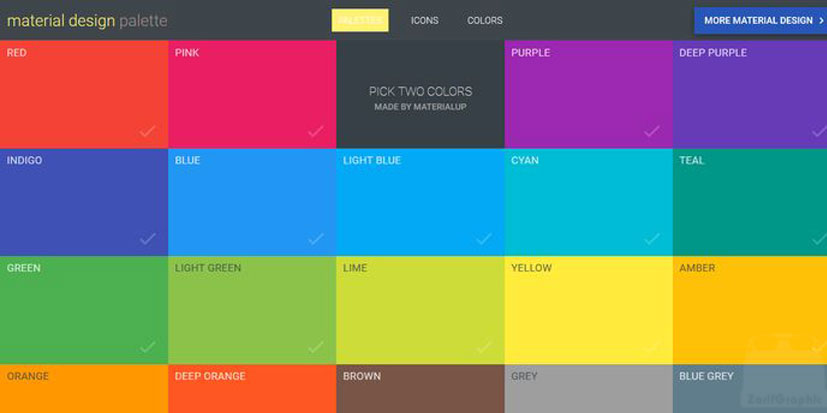
ابزار Material Design Palette
برای اینکه بتوانید در کمترین زمان ممکن به پالت رنگ متریال دسترسی داشته باشید، این ابزار می تواند گزینه ی مناسبی باشد. برای کار با این ابزار کافیست تا دو ابتدا دو رنگ را انتخاب و چند لحظه در انتظار ایجاد پالت رنگی مورد نظر بمانید. در نهایت یک پالت رنگی قابل دانلود خواهید داشت که با هشت رنگ هماهنگ ساخته شده است.

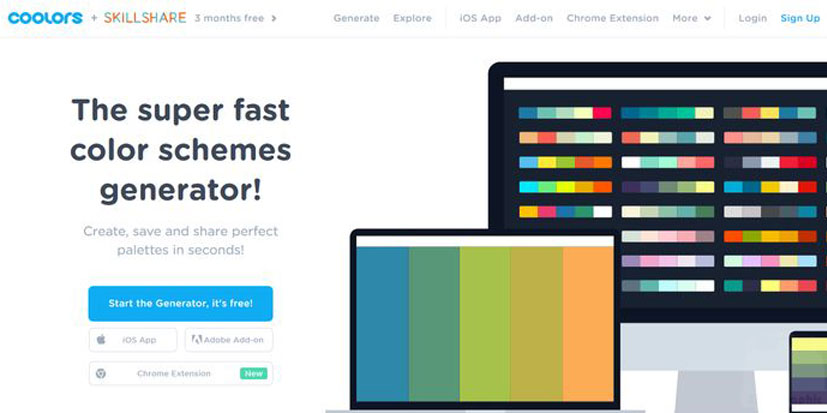
ابزار Coolors
این ابزار یکی از کاربردی ترین گزینه ها در ایجاد پالت رنگی می باشد که می توانید به عنوان اپلیکیشن روی ios نصب کنید یا در کروم و adobe add on مورد استفاده قرار بگیرد. پالت رنگی این ابزار شامل 5 رنگ می باشد که می توانید بر اساس سایه ها و میزان روشنایی و سایر موارد رنگ ها را بررسی نمایید.

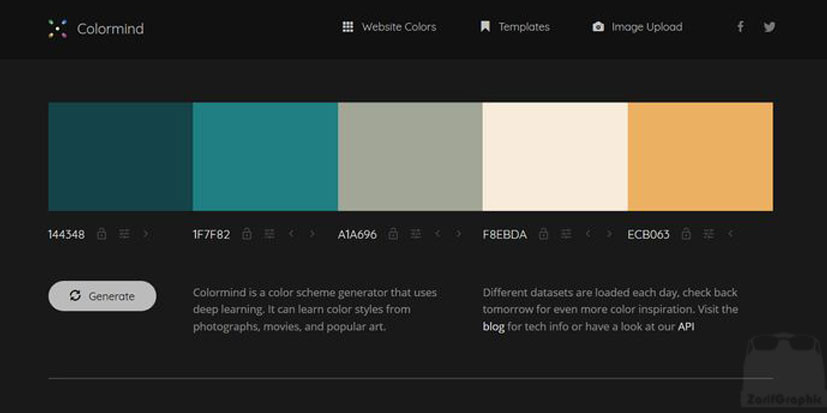
ابزار پالت رنگ Colormind
ژنراتور پالت رنگ Colormind از یادگیری عمیق استفاده میکند و توانایی یادگیری رنگ از تصاویر و آثار هنری مختلف را دارد. اگر تمایل دارید که به طور کامل با جزئیات و نحوه ی کار این ابزار آشنا شوید، می توانید وبلاگ آنرا مطالعه نمایید. یکی از بهترین مزایای ابزار Colormind این است که شما می توانید تصویر مورد نظر را آپلود و بر پالت رنگ بر این اساس را دریافت کنید.

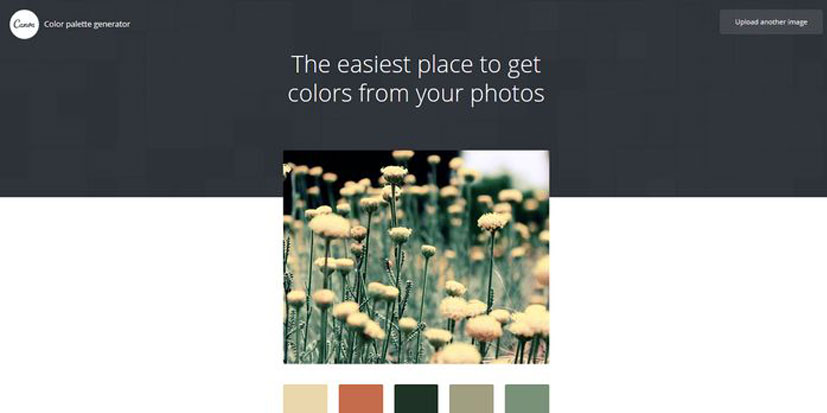
ابزار Canva
یکی از ابزارهای ایجاد پالت رنگ با رابط کاربری ساده و زیبا که قابلیت ایجاد پالت رنگ بر اساس تصاویر را دارد، Canva می باشد.

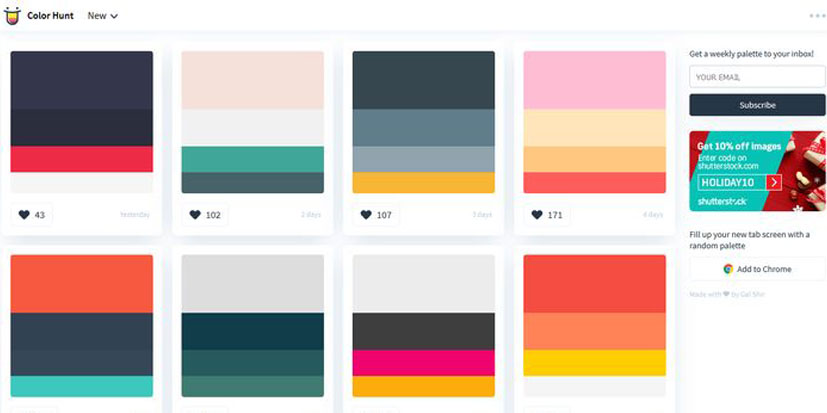
ابزار Color Hunt
Color hunt که در ابتدا به عنوان یک بخش از پروژه ی Gal Shir بود، به مرور تبدیل به ابزاری شد که در حال حاضر شامل هزاران پالت رنگی مختلف می باشد. پالت های رنگی جدید که همه روزه به آن اضافه می شود توسط خبرنامه به اعضای سایت اطلاع رسانی میشود.

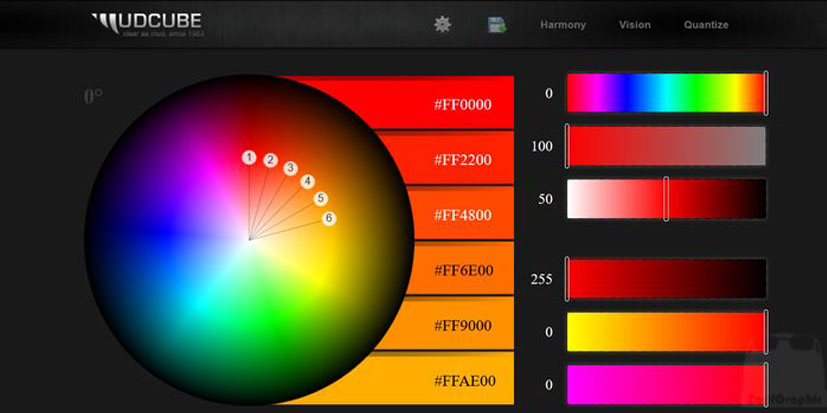
ابزار MudCube Color Sphere
برای اینکه بتوانید یک پالت رنگی مناسب برای رنگ های سه بعدی ایجاد کنید، این ابزار می تواند گزینه ی بسیار مناسبی باشد. با ابزار MudCube Color Sphere می توانید رنگ های مختلف بر اساس اختلالات بینایی را ایجاد و آزمایش کنید.

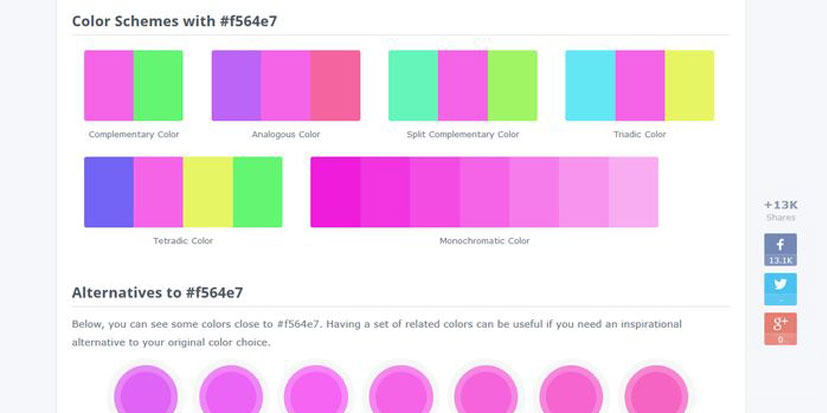
ابزار ColorHexa
این ابزار کامل ترین و بزرگترین دایره المعارف آنلاین در ایجاد رنگ های مختلف می باشد که می تواند انتخاب رنگ را در طراحی سایت بسیار ساده کند. با کمک این ابزار فقط کافیست مقدار یک رنگ را وارد کنید و تمام اطلاعات مفید در مورد تُن های رنگی و الگو و طرح های مختلف رنگی متناسب با آن را مشاهده نمایید.

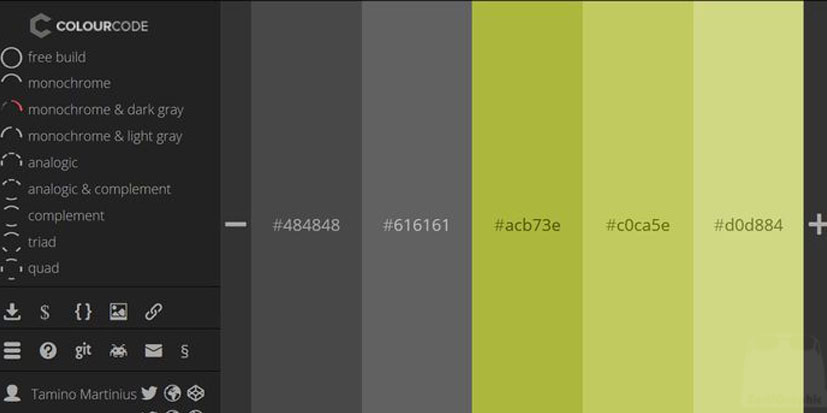
ابزار ایجاد پالت رنگ ColorCode
ColorCode یک ژنراتور پالت رنگ پیشرفته با رابط کاربری بسیار ساده و زیبا می باشد. بعد از ایجاد پالت های رنگی مختلف تک رنگی، سه بعدی، مکمل و غیره، خروجی Sass، LESS و PNG دانلود کنید. با کمک این ابزار می توانید برای هر رنگ یک پرمالینک ایجاد نمایید.

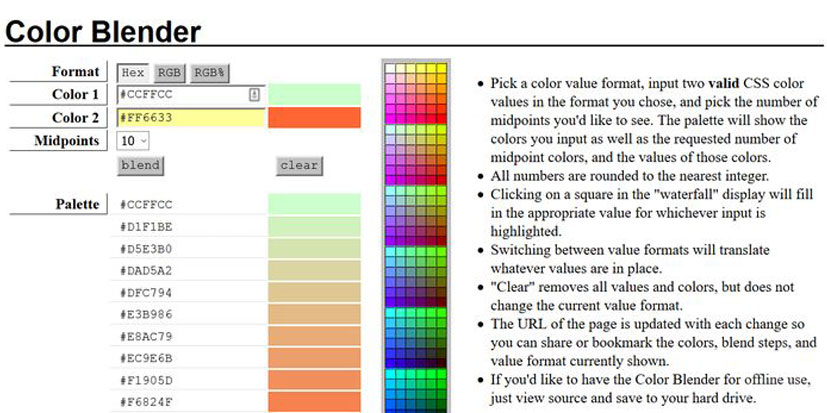
ابزار ایجاد پالت رنگ Color Blender
این ابزار یک ژنراتور پالت رنگ ساده نیست و می تواند رنگ میانی بین دو رنگ را نمایش دهد. این ژنراتور توسط Eric Meyer یکی از بنیان گذاران وب ساخته شده است و کافیست تا از 1 تا 10 نقطه ی میانی مورد نظر را وارد و در نهایت رنگ ها را در هر دو حالت RGB و hex دریافت کنید.

ابزار Palettr
برای استفاده از این ابزار، ابتدا باید از منوی جستجو تم یا مکان مورد تظر را وارد کنید، سپس platter بر اساس عکس های مربوط به آن پالت های رنگی را ایجاد میکند. این ابزار تعداد زیادی پالت و عکس های مرتبط با تم مورد نظر را نمایش می دهد و در نهایت شما تصمیم میگیرید که کدام رنگ ها مناسب هستند.

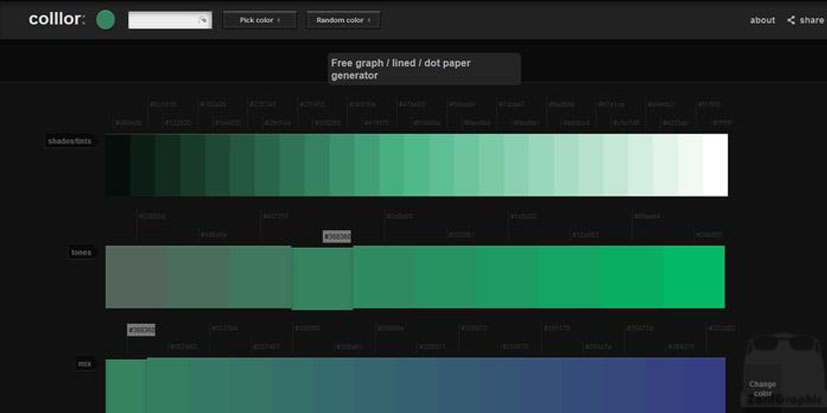
ابزار Colllor
تمرکز اصلی این ابزار بیشتر بر روی ایجاد هارمونی و تناسب رنگ ها می باشد و پالت های رنگی ایجاد شده کاملا متناسب با رنگ اولیه می باشد. با این ابزار این امکان به شما داده میشود تا رنگ هایی را اضافه یا کم کنید و به صورت سفارشی پالت را ایجاد نمایید.

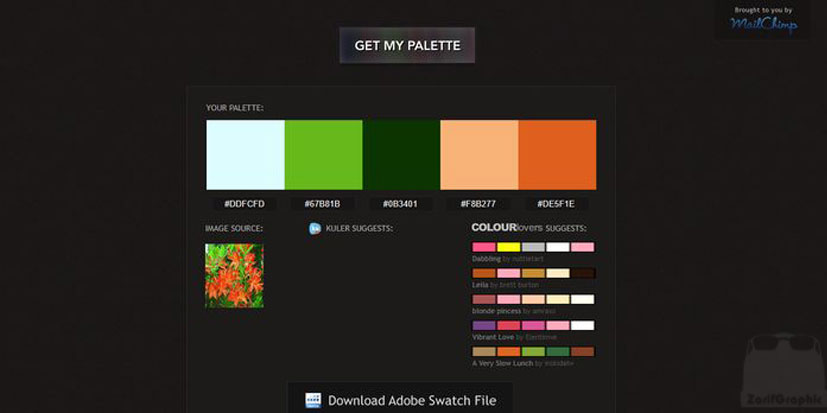
ابزار پالت رنگ Pictaculous
این ابزار بر اساس تصاویر آپلود شده، پالت رنگ ایجاد میکند و با ابزار ColourLoverدر ارتباط می باشد و به همین خاطر است که رنگ های این ابزار تشابه زیادی با ColourLover دارند. رنگ های ایجاد شده توسط Pictaculous را می توانید به عنوان یک فایل Adobe Swatch دانلود کنید و یا به راحتی کد های hex هر رنگ را کپی و در مکان مورد نظر در طراحی سایت استفاده کنید.

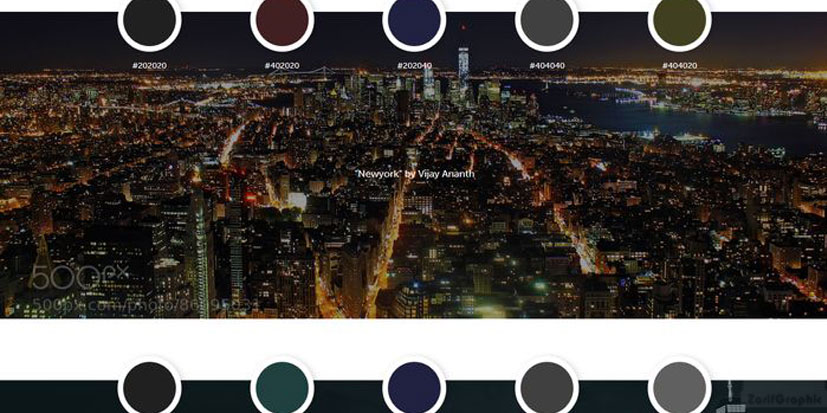
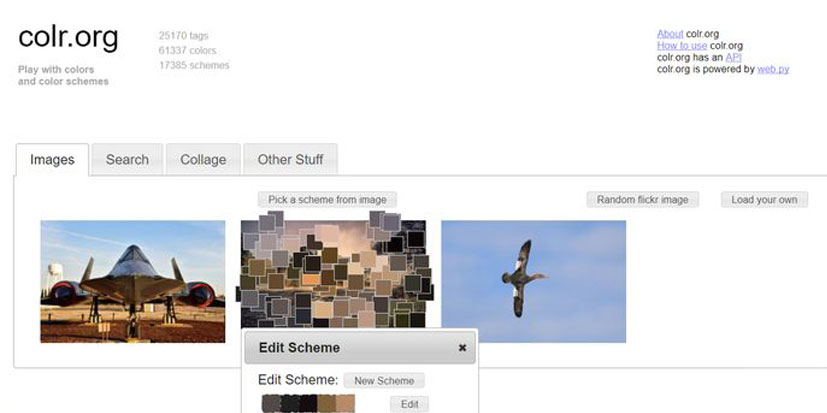
ابزار Colr
این ابزار نیز مانند برخی از مواردی که در بالا به آن اشاره شد، پالت رنگی را بر اساس تصاویر آپلود شده ایجاد می کند. جالب است بدانید که با این ابزار می توانید تصاویر فلیکر را به صورت تصادفی وارد سایت کنید و پالت رنگی کوچکی از آنها ایجاد شود. با Colr می توانید از پالت های رنگی که توسط دیگران ایجاد شده است نیز استفاده کنید.

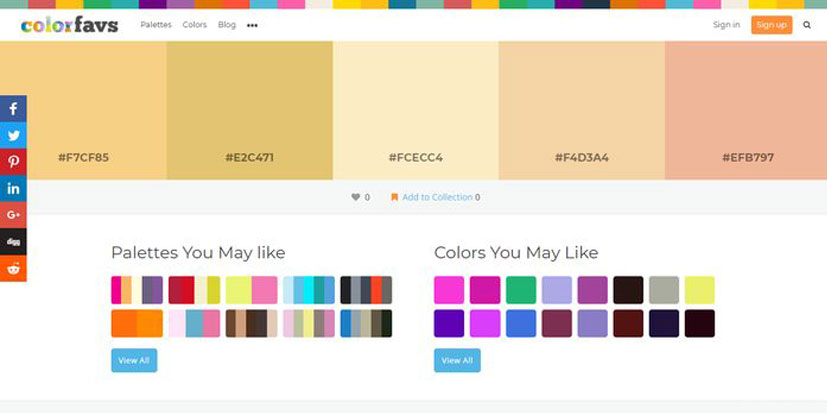
ابزار ایجاد پالت رنگ Colorfavs
این ابزار برخلاف سایر موارد کمی پیچیده می باشد و پالت رنگی را از تصاویر استخراج و ایجاد می کند. این ابزار امکان ایجاد پالت های رنگی تصادفی دارد که رنگ را از تصاویر استخراج نمی کند و بر اساس سه متغیر تعداد رنگ ها، نورپردازی و hue پالت را ایجاد می کند. این متغیرها را کاربر به صورت دستی می تواند تعیین و در نهایت پالت مورد نظر را دریافت کند.

موارد اشاره شده در بالا کاربرد بسیار زیادی در طراحی سایت و طراحی گرافیک دارد و تیم طراحی سایت ظریف گرافیک امیدوار است که مطالب بیان شده برایتان مفید باشد.
دانلود کاتالوگ نمونه کارهای ظریف گرافیک
دانلودتو چی فکر می کنی؟
مقالات مرتبط








نظرات (0)